A few weeks ago, we published a blog post on how to save and restore the scroll position of an android ListView. One of our principles is to keep everything short and reduced to a minimum. Thus, our code snippets in that blog post were very short. A negative side effect of the approach is that highlight.js fails to recognize the programming language and doesn't apply the correct code style.
Setting the Code Language Manually
Highlight.js offers to set the programming language manually. As an example, setting the code language to Java is fairly simple:
< pre>
<code class="java">
// some Java code
</code>
</pre>
Applying the Code Snippet on Ghost
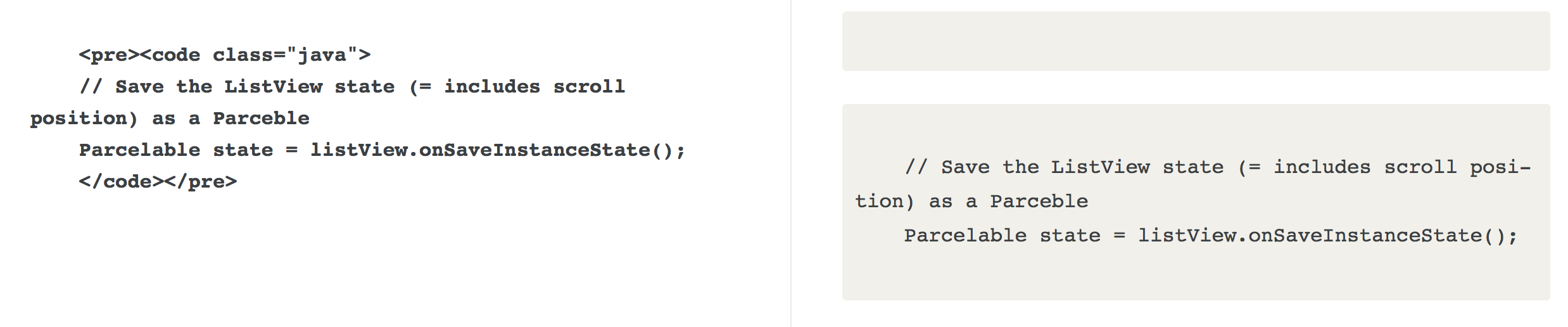
This is very easy when you've access to the HTML code. However, when you're using Ghost as a blog platform, you write your posts in Markdown and can't directly insert the highlight.js snippet to set the code language. Usually, on Ghost you indent your code block to style it. However, if you add the snippet from above, the code display will gets messed up:

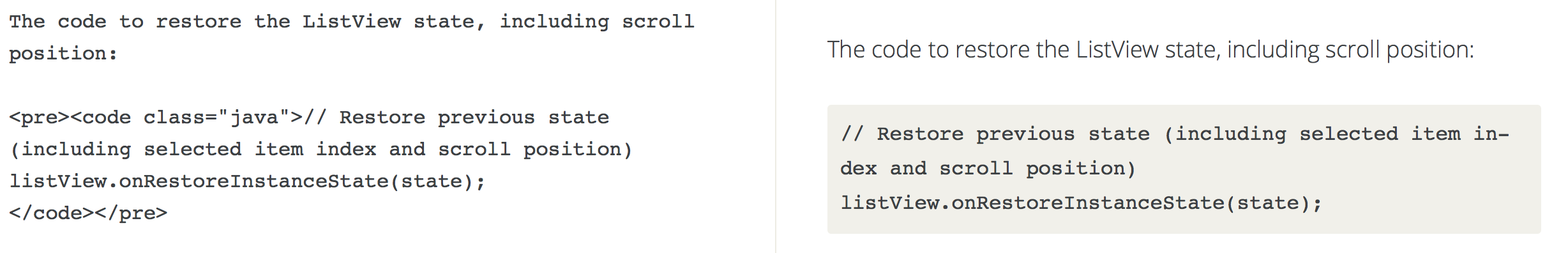
Solution option #1: skip the indention and all line breaks:

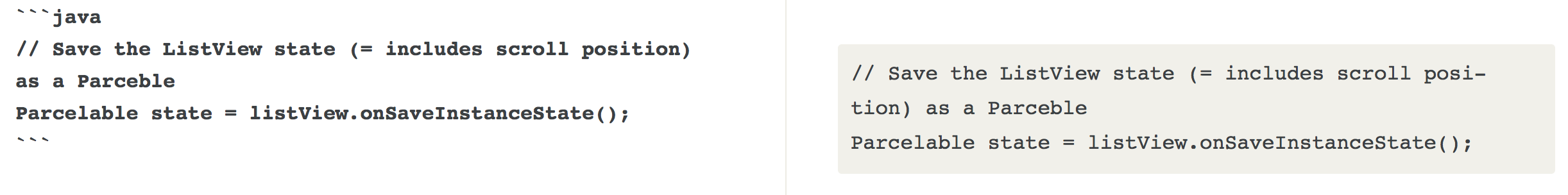
Solution option #2: use three inverted commas with a trailing language key:

Either solution should fix your problems when highlight.js doesn't correctly recognize the code language. Let us know if that helps at @futurestud_io.