We often use the terms argument and parameter when discussing code. We use both terms interchangeably, but actually, they are not. Both terms describe different things.
An argument describes a value passed during a function invocation. It’s the value you’re passing down to a function.
A parameter describes a value in a function signature. It’s the value you’re receiving when that function is called.
How to Become a Better Developer #1 Series Overview
- Keep Exploring
- Read Lots of Code
- Keep Up with State-of-the-Art
- Pair Programming
- Arguments vs. Parameters in Programming
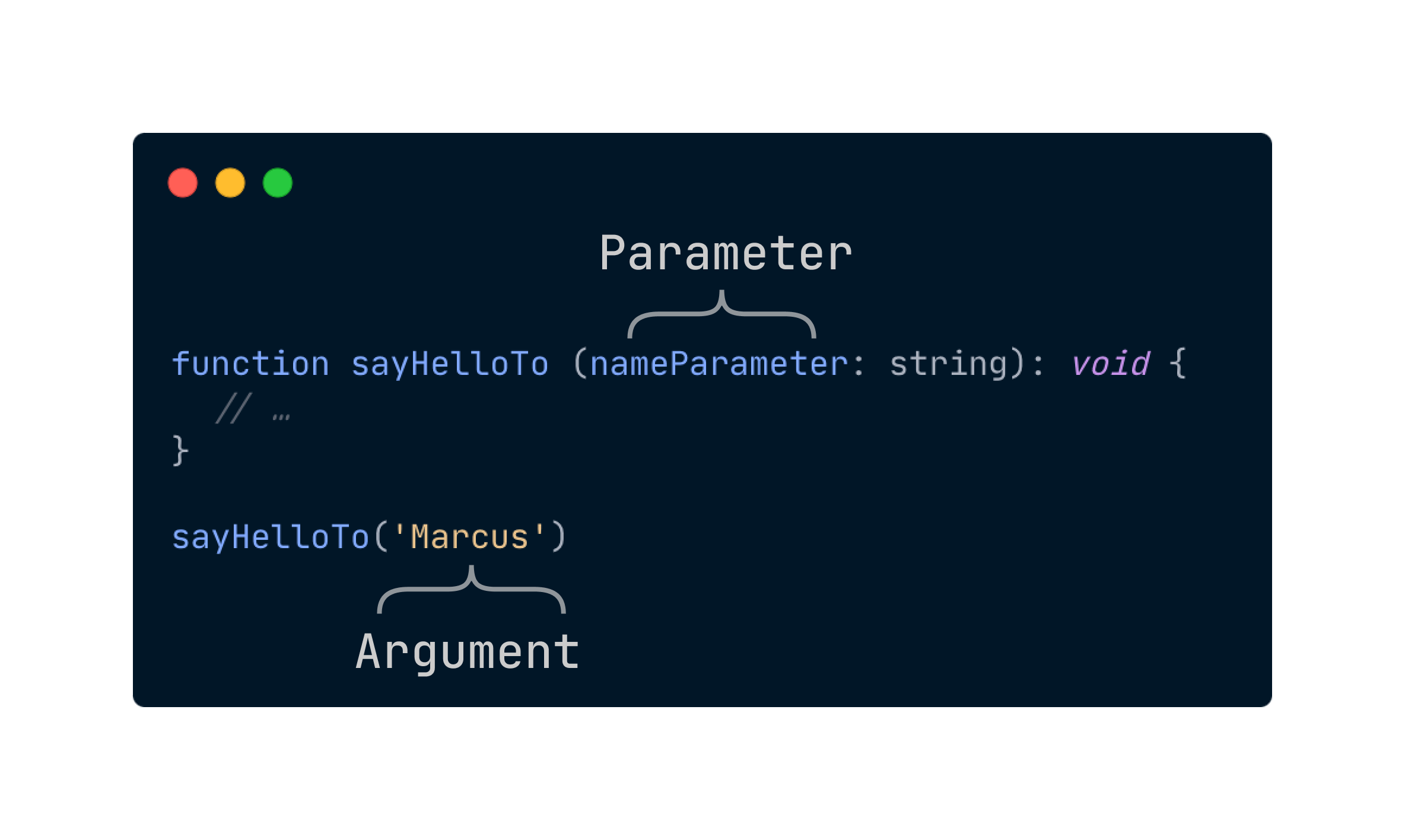
Let’s look at an example. The sayHelloTo() function accepts a parameter. You can define more than one parameter in the function signature, then you’ll accept parameters.
When calling the sayHelloTo() function, you’ll pass arguments to provide the values. The name variable is the argument you’re passing to the function when calling it.
Here’s a sample TypeScript code describing arguments vs. parameters:
function sayHelloTo (nameParameter: string): void {
// ^
// here it’s the parameter
}
const nameArgument = 'Marcus'
sayHelloTo(nameArgument)
// ^
// here it’s the argument
That’s it!