Caddy is a powerful open-source web server, like nginx or Apache. One of the best parts of Caddy is the automatic HTTPS. With a single line of configuration, you tell Caddy to serve your site with HTTPS.
This tutorial shows you how to configure your TLS setup to securely serve your website with HTTPS in Caddy.
Caddy Series Overview
Serve Your Website With SSL
Caddy has a solid SSL handling built right into its core. Use the tls directive in your Caddyfile to let Caddy do the work. Caddy automatically issues SSL certificates and securely configures the SSL setup.
You don't need to worry about certificate paths or Diffie-Hellmann-Ciphers like you need to in nginx. Caddy handles everything for you. Awesome!
Here's a sample Caddyfile with SSL setup for the superchargejs.com domain:
superchargejs.com {
tls your.email@address.com
reverse_proxy localhost:2021
}
That's it! The one line containing the tls directive tells Caddy to serve the domain via SSL and use the given email address for the ACME account that manages the site's certificates.
Caddy also redirects any HTTP traffic to HTTPS when using the tls directive.
Caddy’s Default SSL Configuration
At the time of writing this tutorial, the minimum TLS version is 1.2. This is a recommended setting and if not needed otherwise, you should follow the default, secure Caddy settings.
Have a look at the Caddy tls docs if you want more control over the TLS configuration. You can customize the supported TLS versions, ciphers, curves, the used key type, and a lot more.
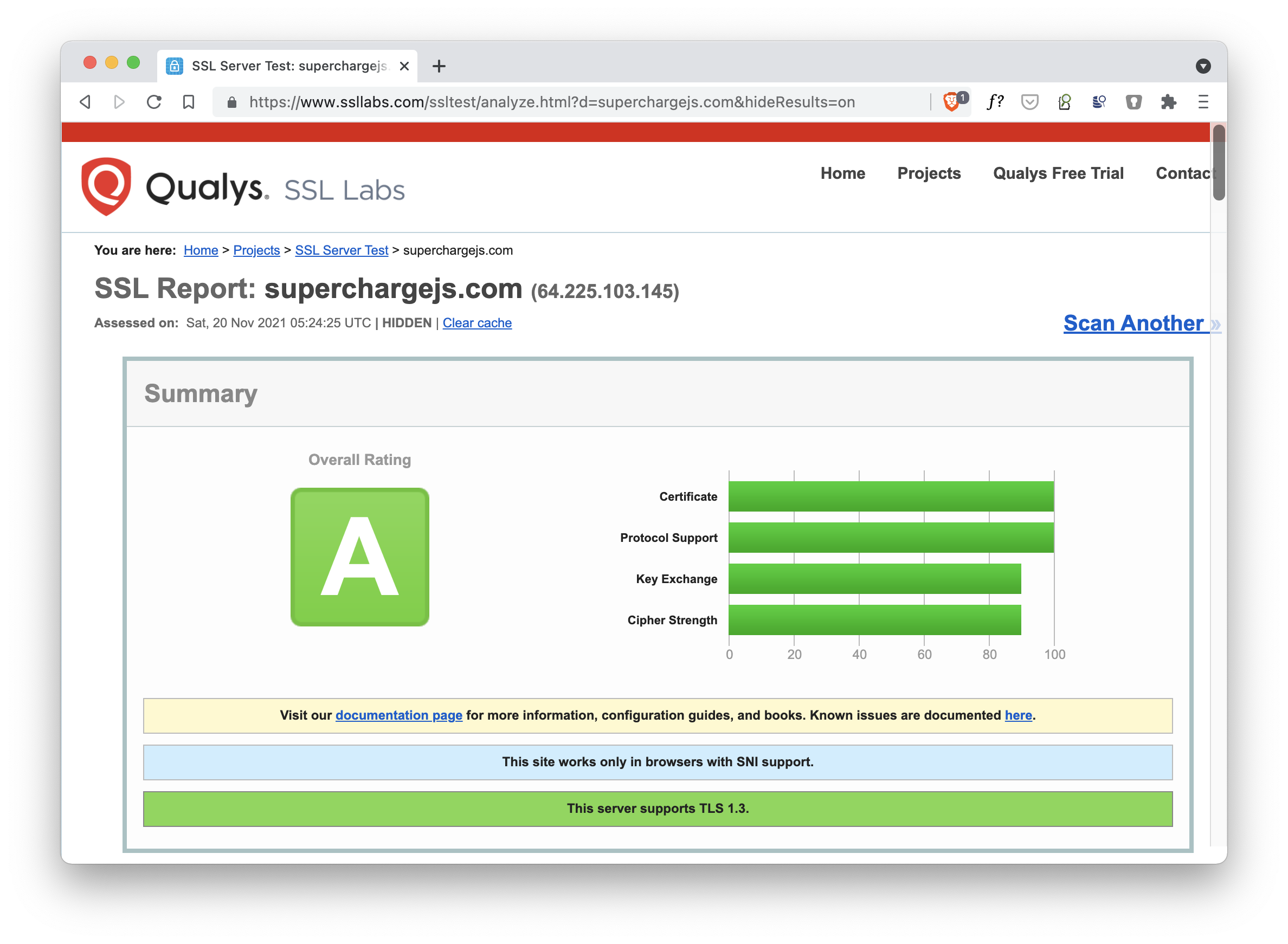
The default Caddy SSL configuration results in an A rating when checking your SSL setup on ssllabs.com/ssltest.

Caddy makes it seamless to configure SSL for your site. It’s a joy!