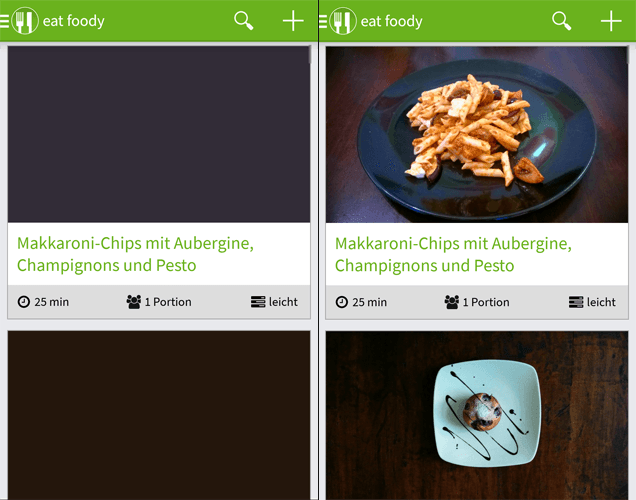
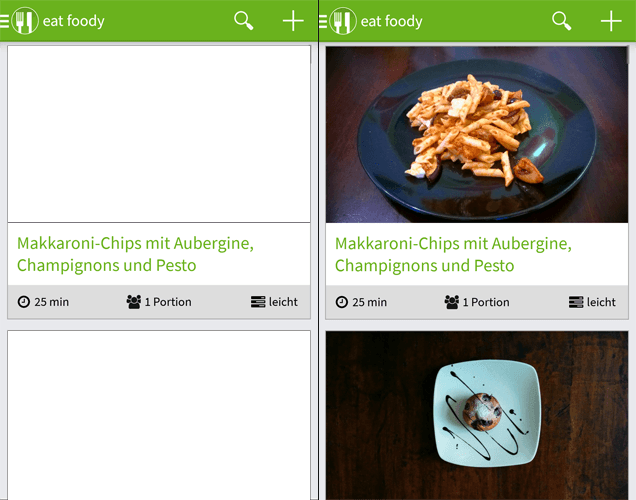
The nicest things are details. It's all about details, always. We were looking for nice effects to remove the break when loading recipe pictures for eatfoody and came across dominant picture colors.
Concretely, the dominant picture color is the color that describes the given picture best in one color code. For eat foody we showed a white block where the later picture will be included. Once the picture was loaded there was a light fade-in effect.

Install Packages
To extract the dominant picture color, we use the node library color-thief. You can find further information on npmjs.org/package/color-thief.
Requirements
The used library color-thief requires node-canvas which again requires the Cairo library to be installed. To install all dependencies for node-canvas please find the instructions on the wiki page.
If all requirements for node-canvas are installed, go ahead and follow the next steps.
Node Package
Update your package.json and add color-thief as a dependency. When writing this tutorial the current version of color-thief is 2.1.0:
"dependencies": {
...,
"color-thief": "~2.1.0",
...
},
Now install the new package and its dependencies with npm install.
Extract the Dominant Color in RGB
Now the interesting part: first we need to import and instantiate color-thief. Additionally, we need the file system library to load pictures from file system for processing.
var ColorThief = require('color-thief'),
colorThief = new ColorThief(),
fs = require('fs');
The following code snippet describes how to get the RGB color code for a given picture. Get the image via fs.readFileSync and use the image as input for color-thief which calculates the dominant picture color with colorThief.getColor.
var image = fs.readFileSync(imagePath);
var rgb = colorThief.getColor(image);
Get Color in HEX
Now that we already have the dominant color in RGB format, we can convert it to hex. For that, we use another library called onecolor. Find further information about onecolor on the NPM onecolor module page.
First we need to import the new library. The previous calculation of given pictures color code provides the dominant color code as RGB, represented in JavaScript as an array with three elements: [r, g, b]. That's why we create a the rgb-color-code string which serves as input for onecolor. Onecolor requires the color code to be in format 'rgb(124, 96, 200)'
var onecolor = require('onecolor');
var rgbCode = 'rgb( ' + rgb[0] + ',' + rgb[1] + ',' + rgb[2] + ')'; // 'rgb(r, g, b)'
var hex = onecolor(rgbCode).hex();
Final Result
For eat foody we save the dominant picture color for each recipe in the database. When loading a picture in our (discontinued) eat foody Android App we show the dominant color while the actual picture gets resolved.