A little while ago, we got a question on how to rotate images with Glide, since Picasso offers this functionality out-of-the-box. Unfortunately, Glide does not offer this as one little method call, but in this tutorial we'll show you how to make it almost as easy.
If you need more context on Glide, browse our extensive tutorial list on the topic:
Glide Series Overview
How to Rotate Images with Glide
Actually, the android.graphics.Matrix class offers exactly what we need (and a lot more). The code snippet to rotate an image is really straight-forward:
Bitmap toTransform = ... // your bitmap source
Matrix matrix = new Matrix();
matrix.postRotate(rotateRotationAngle);
Bitmap.createBitmap(toTransform, 0, 0, toTransform.getWidth(), toTransform.getHeight(), matrix, true);
However, in order to make it much more useful to us, especially in the context of using Glide, we'll wrap this in a BitmapTransformation:
Glide 4.x
public class RotateTransformation extends BitmapTransformation {
private float rotateRotationAngle = 0f;
public RotateTransformation(Context context, float rotateRotationAngle) {
super(context);
this.rotateRotationAngle = rotateRotationAngle;
}
@Override
protected Bitmap transform(BitmapPool pool, Bitmap toTransform, int outWidth, int outHeight) {
Matrix matrix = new Matrix();
matrix.postRotate(rotateRotationAngle);
return Bitmap.createBitmap(toTransform, 0, 0, toTransform.getWidth(), toTransform.getHeight(), matrix, true);
}
@Override
public void updateDiskCacheKey(MessageDigest messageDigest) {
messageDigest.update(("rotate" + rotateRotationAngle).getBytes());
}
}
Glide 3.x
public class RotateTransformation extends BitmapTransformation {
private float rotateRotationAngle = 0f;
public RotateTransformation(Context context, float rotateRotationAngle) {
super( context );
this.rotateRotationAngle = rotateRotationAngle;
}
@Override
protected Bitmap transform(BitmapPool pool, Bitmap toTransform, int outWidth, int outHeight) {
Matrix matrix = new Matrix();
matrix.postRotate(rotateRotationAngle);
return Bitmap.createBitmap(toTransform, 0, 0, toTransform.getWidth(), toTransform.getHeight(), matrix, true);
}
@Override
public String getId() {
return "rotate" + rotateRotationAngle;
}
}
If you're not sure what's going on in this class, head over to our introduction of Custom Transformations, which will show you everything you need to know.
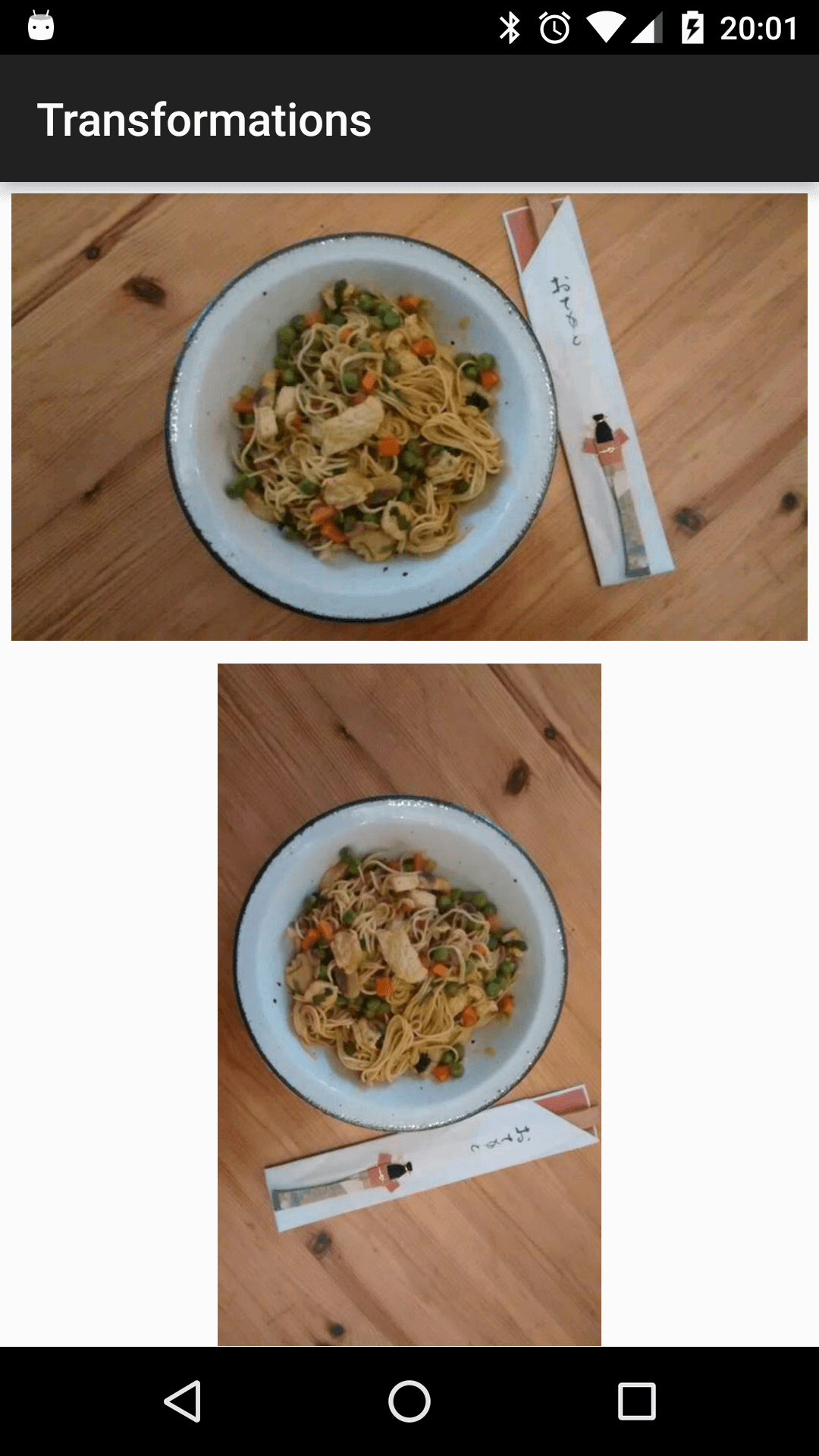
Lastly, let's look at a few examples of our new transformation:
Glide 4.x
private void loadImageOriginal() {
GlideApp
.with(context)
.load(eatFoodyImages[0])
.into(imageView1);
}
private void loadImageRotate() {
GlideApp
.with(context)
.load(eatFoodyImages[3])
.transform(new RotateTransformation(context, 90f))
.into(imageView5);
}
Glide 3.x
private void loadImageOriginal() {
Glide
.with( context )
.load( eatFoodyImages[0] )
.into( imageView1 );
}
private void loadImageRotate() {
Glide
.with( context )
.load( eatFoodyImages[0] )
.transform( new RotateTransformation( context, 90f ))
.into( imageView3 );
}

Of course, you can change the second parameter on how many degrees the image is going to be rotated to anything you need. You could even set it dynamically!
This should provide all the code and knowledge you need to rotate images in Glide, even if it's not directly provided by the library. If this was useful to you, we'd appreciate a friendly comment below!
