The first two tutorials in this Glide series have shown how to load a single image into an ImageView from either an Internet URL or other sources. This tutorial will demonstrate adapter implementations for ListView and GridView, where each cell contains a single ImageView. This is similar to many image gallery apps.
Glide Series Overview
Sample Gallery Implementation: ListView
First, you'll need some test images. We uploaded a selection of the best recipe images from an old, now discontinued project, called eatfoody to imgur:
public static String[] eatFoodyImages = {
"http://i.imgur.com/rFLNqWI.jpg",
"http://i.imgur.com/C9pBVt7.jpg",
"http://i.imgur.com/rT5vXE1.jpg",
"http://i.imgur.com/aIy5R2k.jpg",
"http://i.imgur.com/MoJs9pT.jpg",
"http://i.imgur.com/S963yEM.jpg",
"http://i.imgur.com/rLR2cyc.jpg",
"http://i.imgur.com/SEPdUIx.jpg",
"http://i.imgur.com/aC9OjaM.jpg",
"http://i.imgur.com/76Jfv9b.jpg",
"http://i.imgur.com/fUX7EIB.jpg",
"http://i.imgur.com/syELajx.jpg",
"http://i.imgur.com/COzBnru.jpg",
"http://i.imgur.com/Z3QjilA.jpg",
};
Second, you'll require an activity, which creates an adapter and sets it for a ListView:
public class UsageExampleAdapter extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_usage_example_adapter);
listView.setAdapter(
new ImageListAdapter(
UsageExampleAdapter.this,
eatFoodyImages
)
);
}
}
Third, let's look at the layout files for the adapter. The layout file for a ListView item is very simple:
<?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="200dp"/>
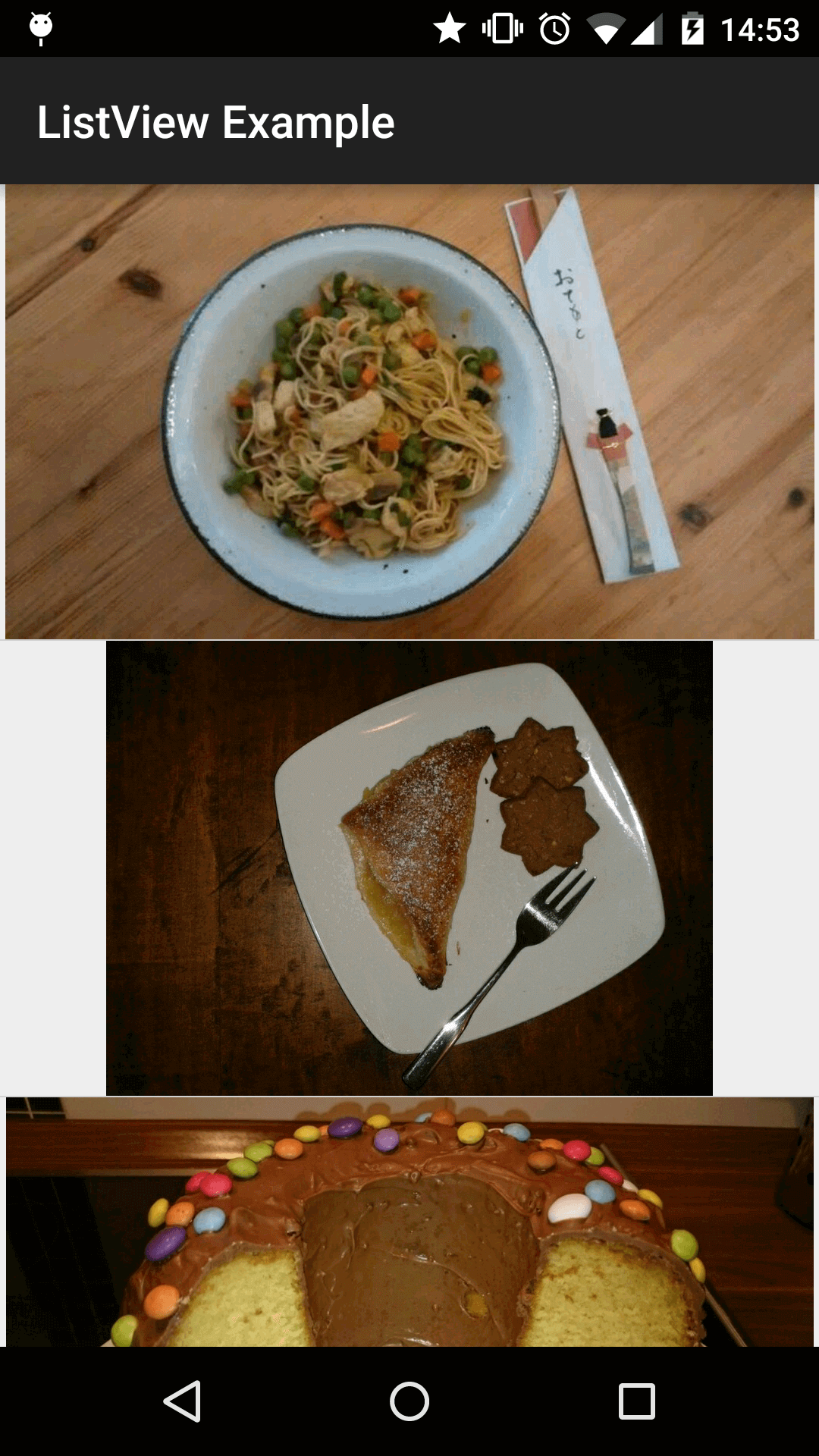
This will result in a list of images, which each will have a height of 200dp and match the device's width. Obviously, this will not result in the prettiest image gallery, but that's not the focus of this tutorial.
Before we can jump to the result, we'll need to implement an adapter for the ListView. We'll keep it simple and bind our eatfoody example images to the adapter. Each item will display one image.
Glide 4.x
public class ImageListAdapter extends ArrayAdapter {
private Context context;
private LayoutInflater inflater;
private String[] imageUrls;
public ImageListAdapter(Context context, String[] imageUrls) {
super(context, R.layout.listview_item_image, imageUrls);
this.context = context;
this.imageUrls = imageUrls;
inflater = LayoutInflater.from(context);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (null == convertView) {
convertView = inflater.inflate(R.layout.listview_item_image, parent, false);
}
GlideApp
.with(context)
.load(imageUrls[position])
.into((ImageView) convertView);
return convertView;
}
}
Glide 3.x
The implementation for Glide 3.x is the same, just replace GlideApp with Glide.
The interesting stuff happens in the getView() method of the ImageListAdapter. You'll see that the Glide call is exactly the same as in the previously used 'regular' loading of images. The way to utilize Glide stays the same, no matter what application you're trying to cover.
As an advanced Android developer you will know that we need to re-use layouts in ListViews to create a fast & smooth scrolling experience. One awesomeness of Glide is that it automatically takes care of the request canceling, clearing of the ImageViews, and loading the correct image into the appropriate ImageView.

A Strength of Glide: Caching
When you scroll up and down a lot, you'll see that the images are displayed much faster than previously. On newer phones, there might be no wait times at all. As you can guess, these images come from cache and are not loaded from the network anymore. Glide's cache implementation is based on the one from Picasso and thus well rounded and will make things a lot easier for you. The size of the implemented cache depends on the device's disk size.
When loading an image, Glide uses three sources: memory, disk and network (ordered from fastest to slowest). Once again, there is nothing you'll have to do. Glide hides all that complexity from you, while creating intelligently sized caches for you. We'll take a closer look at the basics of caching in another Glide caching tutorial.
Sample Gallery Implementation: GridView
The implementation for a GridView with image elements is not any different from a ListView implementation. You actually can use the same adapter. Just switch out the activity layout to a GridView:
<?xml version="1.0" encoding="utf-8"?>
<GridView
android:id="@+id/usage_example_gridview"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="2"/>
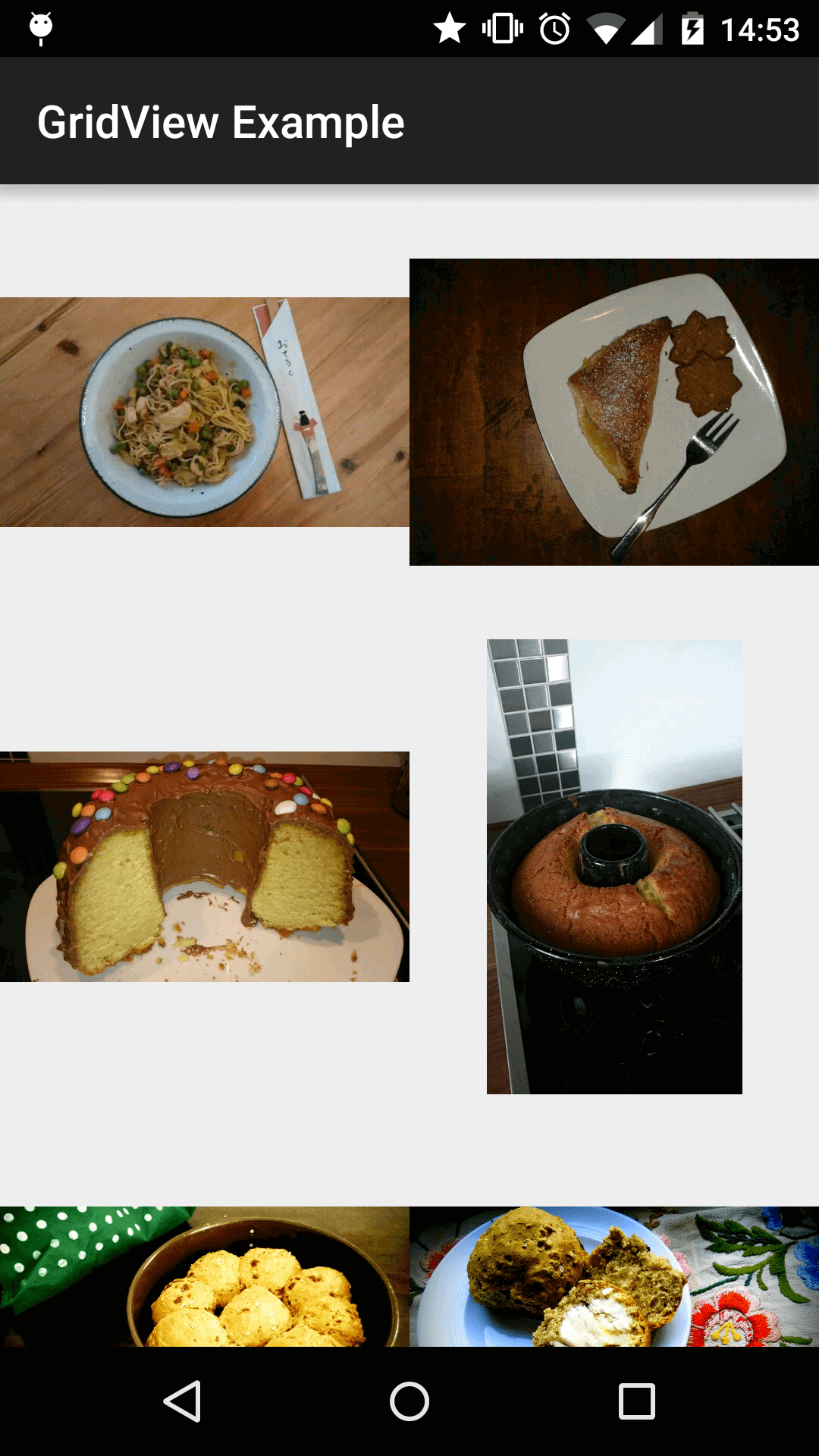
This will result in the following design:

Other Applications: ImageViews as Elements
So far, we've only looked at examples where the entire adapter item is an ImageView. The approach still applies if one or more ImageViews are only a (small) part of the adapter item. Your getView() code will look a little different, but the loading of the Glide item would be identical. If you want to see code for this, we've published a 🌟premium tutorial showing exactly that (and some extra goodies).
Outlook
If you've read all three tutorials so far, you've learned how to load images with Glide in 90% of the Android use cases. Before we cover the edge cases, we'll explain additional capabilities of Glide (besides image loading and caching).
Specifically, the next tutorial will be all about placeholders and animations.
