Regularly, you'll run into use cases, where Picasso will load multiple images at the same time. Let's assume you're building an info screen which has a hero image on the top and smaller images at the bottom. For the user experience it'd be optimal that the hero image element is getting displayed first, then afterwards the less urgent ImageViews at the bottom. As always, Picasso got you covered.
Picasso Series Overview
Priority: High, Medium, Low
You might not be thinking of a specific scenario yet, but if you need to prioritize the image loading, you can do so with priority(). This will take one of three constants, HIGH, MEDIUM, or LOW. By default, all requests will have the priority MEDIUM. Assigning a different priority will influence Picasso's loading behavior.
Example: XML Layout
In order to demonstrate it more clearly, let's look at a hands-on example.
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/activity_request_priority_hero"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_margin="5dp"/>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="Sweets"
android:textAppearance="?android:attr/textAppearanceLarge"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="Lorem Ipsum is simply dummy text"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_gravity="center_horizontal"
android:orientation="horizontal">
<ImageView
android:id="@+id/activity_request_priority_low_left"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
<ImageView
android:id="@+id/activity_request_priority_low_right"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
</ScrollView>
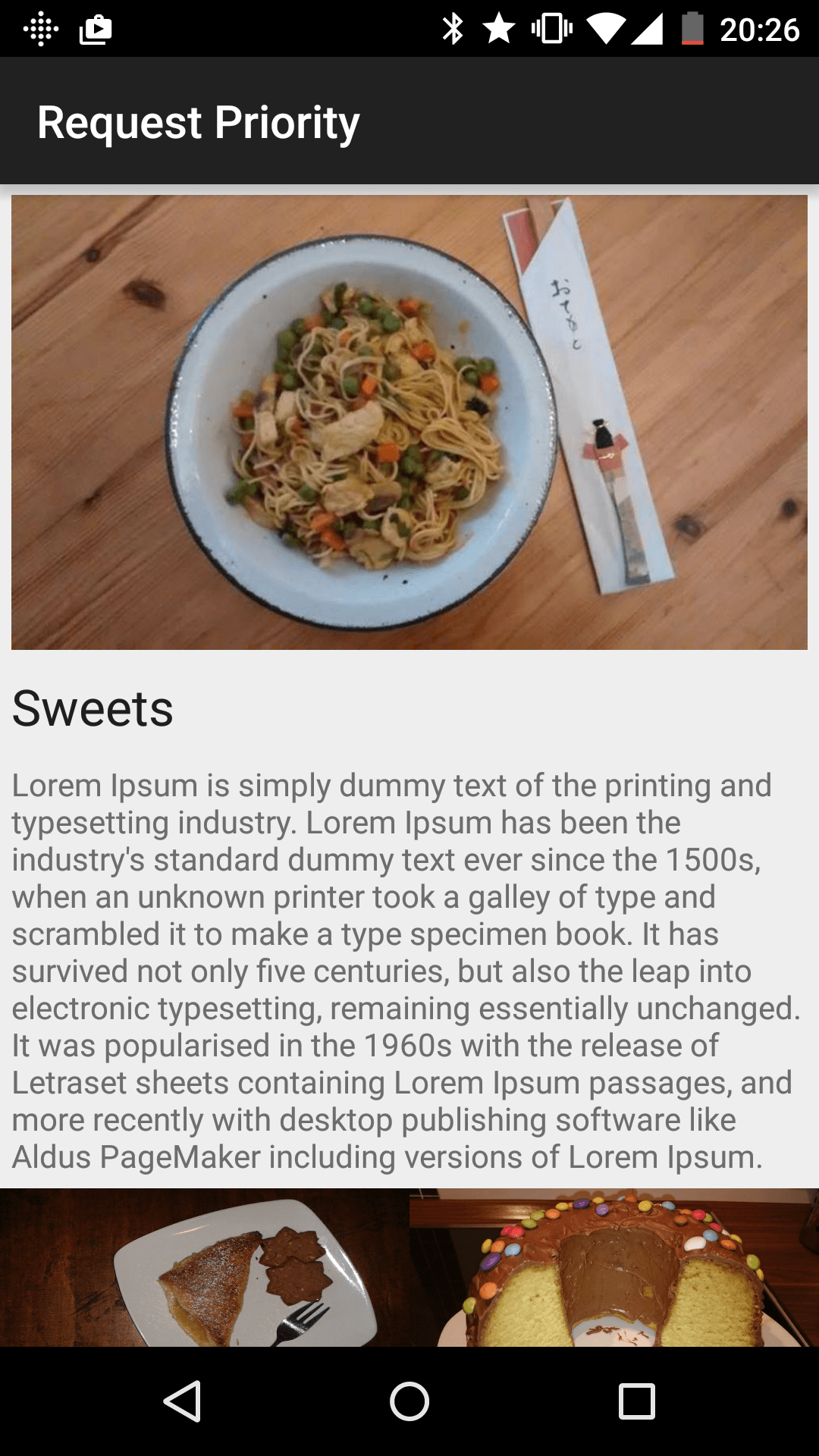
The exact XML setup doesn't really matter. Just understand that it translates to the following screen:

Example: Activity Code
In our activity, we just have to load our wished images into the three ImageViews. You should know by now how to make the correct Picasso requests. The hero image would get the HIGH priority:
Picasso
.with(context)
.load(UsageExampleListViewAdapter.eatFoodyImages[0])
.fit()
.priority(Picasso.Priority.HIGH)
.into(imageViewHero);
The two smaller images would get a LOW priority:
Picasso
.with(context)
.load(UsageExampleListViewAdapter.eatFoodyImages[1])
.fit()
.priority(Picasso.Priority.LOW)
.into(imageViewLowPrioLeft);
Picasso
.with(context)
.load(UsageExampleListViewAdapter.eatFoodyImages[2])
.fit()
.priority(Picasso.Priority.LOW)
.into(imageViewLowPrioRight);
It's important to understand, that the order in which you make the Picasso requests do not have a high significance. Make sure you rather use Picasso Priorities than trying to influence Picasso's request order by sorting your calls.
Parting Notes & Outlook
Lastly, it is to note that,
These priorities don’t guarantee a specific order, they just tilt the balance in favor of higher-priority requests. (source)
In this blog post you learned how to prioritize certain image requests, while reducing the importance of other images. Our next blog post will cover the complex but powerful tool of grouping Picasso requests by .tag(). Stay tuned!