In a previous tutorial you've learned how you can activate Retrofit's response caching. In this tutorial we'll explore how you access the cache files and use them to analyze the app's network and cache behavior. This can be very helpful during the development phase.
Retrofit Series Overview
- Getting Started and Creating an Android Client
- Basics of API Description
- Creating a Sustainable Android Client
- URL Handling, Resolution and Parsing
- How to Change API Base Url at Runtime
- Multiple Server Environments (Develop, Staging, Production)
- Share OkHttp Client and Converters between Retrofit Instances
- Upgrade Guide from 1.9
- Beyond Android: Retrofit for Java Projects
- How to use OkHttp 3 with Retrofit 1
- Synchronous and Asynchronous Requests
- Send Objects in Request Body
- Add Custom Request Header
- Manage Request Headers in OkHttp Interceptor
- Dynamic Request Headers with @HeaderMap
- Multiple Query Parameters of Same Name
- Optional Query Parameters
- Send Data Form-Urlencoded
- Send Data Form-Urlencoded Using FieldMap
- How to Add Query Parameters to Every Request
- Add Multiple Query Parameter With QueryMap
- How to Use Dynamic Urls for Requests
- Constant, Default and Logic Values for POST and PUT Requests
- Cancel Requests
- Reuse and Analyze Requests
- Optional Path Parameters
- How to Send Plain Text Request Body
- Customize Network Timeouts
- How to Trust Unsafe SSL certificates (Self-signed, Expired)
- Dynamic Endpoint-Dependent Interceptor Actions
- How to Update Objects on the Server (PUT vs. PATCH)
- How to Delete Objects on the Server
- Introduction to (Multiple) Converters
- Adding & Customizing the Gson Converter
- Implementing Custom Converters
- How to Integrate XML Converter
- Access Mapped Objects and Raw Response Payload
- Supporting JSON and XML Responses Concurrently
- Handling of Empty Server Responses with Custom Converter
- Send JSON Requests and Receive XML Responses (or vice versa)
- Unwrapping Envelope Responses with Custom Converter
- Wrapping Requests in Envelope with Custom Converter
- Define a Custom Response Converter
Access Cache Files
Before you can analyze the cache files you need to find them. Where Retrofit, or more specifically OkHttp, stores the cache files depends on the configuration. We recommended using Android's getCacheDir() method to set the app's private cache directory:
Cache cache = new Cache(getCacheDir(), cacheSize);
OkHttpClient okHttpClient = new OkHttpClient.Builder()
.addNetworkInterceptor(new StethoInterceptor())
.cache(cache)
.build();
If you also used this directory, you can access the cache files at: /data/data/<your application package>/cache. You could access this directory via the Android Device Monitor, which you can find in Android Studio under Tools > Android > Android Device Monitor.

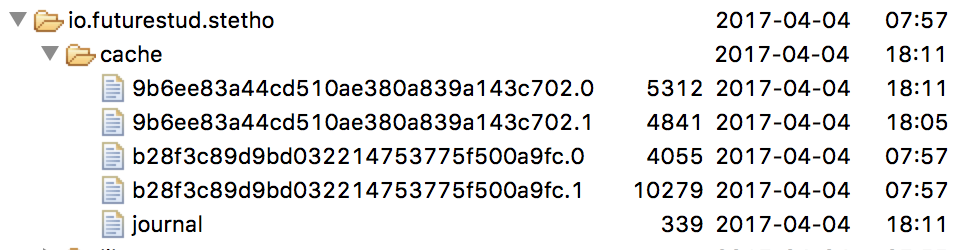
You can pull the files for further analyses from the device or emulator using the Android Device Monitor. Of course, any other file explorer would work too. In the next step, we'll take a closer look at those files.
Analyze Cache Files
In the image above you saw five files. One of them is a journal file, which as the name suggests, keeps a record of all cache writes and reads. Let's open the file.
Journal File
A short sample journal file could have the following content:
libcore.io.DiskLruCache
1
201105
2
DIRTY b28f3c89d9bd032214753775f500a9fc
CLEAN b28f3c89d9bd032214753775f500a9fc 4055 10279
DIRTY 9b6ee83a44cd510ae380a839a143c702
CLEAN 9b6ee83a44cd510ae380a839a143c702 5310 4841
READ 9b6ee83a44cd510ae380a839a143c702
The first four lines are merely information for OkHttp. The last five lines are the relevant ones for us. DIRTY indicates the process of starting to write a response to the cache. When this is completed, we'll see a second line CLEAN with the same key.
Speaking of the key, which is b28f3c89d9bd032214753775f500a9fc for the first two lines, this is a hash of the request URL. Thus, every request URL will be only once in the cache, which makes sense. The two numbers at the end (4055 and 10279) are the file sizes for the meta data and the actual response payload. We'll examine those files in the next section.
As you can guess, a READ indicates when the cache object is being accessed by Retrofit. Of course, for real-world apps this list can get pretty long.
Meta Data File .0
If you take a second look at the cache file directory, you'll see that each request URL hash has two files, one ending with .0 and one ending with .1. The first one, ending in .0, is storing meta data about the request. This includes all response headers and more:
https://gist.githubusercontent.com/planetoftheweb/98f35786733c8cccf81e/raw/f3dad774ed1fe20b36011b1261bb392ee759b867/data.json
GET
1
Accept-Encoding: gzip
HTTP/1.1 200 OK
26
Content-Security-Policy: default-src 'none'; style-src 'unsafe-inline'
Strict-Transport-Security: max-age=31536000
X-Content-Type-Options: nosniff
X-Frame-Options: deny
X-XSS-Protection: 1; mode=block
Content-Type: text/plain; charset=utf-8
X-Geo-Block-List:
X-GitHub-Request-Id: 673A:61ED:26EA810:28611A2:58E3C402
Content-Length: 4841
Accept-Ranges: bytes
Connection: keep-alive
Date: Tue, 04 Apr 2017 16:11:38 GMT
Via: 1.1 varnish
Cache-Control: max-age=300
ETag: "5a481bf446bd7513cbd73953d22895365c606d56"
X-Served-By: cache-hhn1542-HHN
X-Cache: MISS
X-Cache-Hits: 0
X-Timer: S1491322298.525447,VS0,VE111
Vary: Authorization,Accept-Encoding
Access-Control-Allow-Origin: *
X-Fastly-Request-ID: 1750b5c4ea8ff0857e4ca9ae07dea98bf9f639da
Expires: Tue, 04 Apr 2017 16:16:38 GMT
Source-Age: 0
OkHttp-Sent-Millis: 1491322298244
OkHttp-Received-Millis: 1491322298382
…
Response Payload File .1
The actual response payload is stored in the file, which combines the request URL hash with a .1. You might need to change the file ending depending on the payload. For example, a loaded image could need the file ending .png to open the suitable application with the correct encoding. When you can't seem to figure out the payload encoding, you can check the meta data file: the Content-Type the server hopefully sent you gives you an excellent indication.
Summary
In this tutorial you've learned how you can access the cache files OkHttp and Retrofit will create once you have activated caching. You've also seen how to get more information out of these files.
Do you have further questions on this topic or about Retrofit in general? Just let us know on Twitter @futurestud_io or leave a comment below.
Enjoy coding & make it rock!
