When writing code, you eventually want or need to change existing implementation. Changing existing code can have side effects for the application and you may need to refactor parts of the project which you didn’t plan to touch.
Yet, it’s necessary to move forward and sunset old versions of your code that you don’t want to maintain anymore. You can do this by deprecating features in JSDoc.
This tutorial shows you how to deprecate a method in JavaScript. This deprecation process also works in TypeScript, too.
Node.js Series Overview
- Increase the Memory Limit for Your Process
- Why You Should Add “node” in Your Travis Config
- Create a PDF from HTML with Puppeteer and Handlebars
- Create Your Own Custom Error
- Retrieve a Request’s IP Address in Node.js
- Detect the Node.js Version in a Running Process or App
- How to Base64 Encode/Decode a Value in Node.js
- Check if a Value Is Null or Undefined in JavaScript or Node.js
- How to Fix “Uncaught SyntaxError: Cannot use import statement outside a module”
- Fix „Socket Hang Up“ Errors
- Nested Destructuring in JavaScript or Node.js
- Cache Computation Results in a Local Variable
- ESM Bypass Cache for Dynamic Imports
- How to Fix ESM Error “Directory import is not supported resolving ES modules imported”
- String Replace All Appearances
- Remove All Whitespace From a String in JavaScript
- Generate a Random ID or String in Node.js or JavaScript
- Remove Extra Spaces From a String in JavaScript or Node.js
- Remove Numbers From a String in JavaScript or Node.js
- Get the Part Before a Character in a String in JavaScript or Node.js
- Get the Part After a Character in a String in JavaScript or Node.js
- How to Check if a Value is a String in JavaScript or Node.js
- Check If a String Includes All Strings in JavaScript/Node.js/TypeScript
- Check if a Value is a String in JavaScript and Node.js
- Limit and Truncate a String to a Given Length in JavaScript and Node.js
- Split a String into a List of Characters in JavaScript and Node.js
- How to Generage a UUID in Node.js
- Reverse a String in JavaScript or Node.js
- Split a String into a List of Lines in JavaScript or Node.js
- Split a String into a List of Words in JavaScript or Node.js
- Detect if a String is in camelCase Format in Javascript or Node.js
- Check If a String Is in Lowercase in JavaScript or Node.js
- Check If a String is in Uppercase in JavaScript or Node.js
- Get the Part After First Occurrence in a String in JavaScript or Node.js
- Get the Part Before First Occurrence in a String in JavaScript or Node.js
- Get the Part Before Last Occurrence in a String in JavaScript or Node.js
- Get the Part After Last Occurrence in a String in JavaScript or Node.js
- How to Count Words in a File
- How to Shuffle the Characters of a String in JavaScript or Node.js
- Append Characters or Words to a String in JavaScript or Node.js
- Check if a String is Empty in JavaScript or Node.js
- Ensure a String Ends with a Given Character in JavaScript or Node.js
- Left-Trim Characters Off a String in JavaScript or Node.js
- Right-Trim Characters Off a String in JavaScript or Node.js
- Lowercase the First Character of a String in JavaScript or Node.js
- Uppercase the First Character of a String in JavaScript or Node.js
- Prepend Characters or Words to a String in JavaScript or Node.js
- Check if a String is a Number
- Convert a String to Buffer
- Prevent Line Breaks in String Template Literals
- How to Implement a Custom `toString` Method
- What Is `Symbol.toStringTag` and How to Use It
- How to Check if a Value is a ULID
- Get Number of Seconds Since Epoch in JavaScript
- Get Tomorrow’s Date in JavaScript
- Increase a Date in JavaScript by One Week
- Add Seconds to a Date in Node.js and JavaScript
- Add Month(s) to a Date in JavaScript or Node.js
- Add Week(s) to a Date in JavaScript or Node.js
- Get the Current Year in JavaScript or Node.js
- How to Get a UNIX Timestamp in JavaScript or Node.js
- How to Convert a UNIX Timestamp to a Date in JavaScript or Node.js
- Add Days to a Date in JavaScript or Node.js
- Get Yesterday's Date in JavaScript or Node.js
- Add Minutes to a Date in JavaScript or Node.js
- Add Hours to a Date in JavaScript or Node.js
- Check If a Date Is Today in JavaScript or Node.js
- Check If a Date is Tomorrow in JavaScript or Node.js
- Check If a Date is Yesterday in JavaScript or Node.js
- How to Format a Date YYYY-MM-DD in JavaScript or Node.js
- Convert a Date to UTC in JavaScript or Node.js
- Get Number of Days in a Month
- Check if a Date is on a Weekend or Weekday
- How to Run an Asynchronous Function in Array.map()
- How to Reset and Empty an Array
- for…of vs. for…in Loops
- Clone/Copy an Array in JavaScript and Node.js
- Get an Array With Unique Values (Delete Duplicates)
- Sort an Array of Integers in JavaScript and Node.js
- Sort a Boolean Array in JavaScript, TypeScript, or Node.js
- Check If an Array Contains a Given Value in JavaScript or Node.js
- Add an Item to the Beginning of an Array in JavaScript or Node.js
- Append an Item at the End of an Array in JavaScript or Node.js
- How to Exit and Stop a for Loop in JavaScript and Node.js
- Split an Array Into Smaller Array Chunks in JavaScript and Node.js
- How to Get an Index in a for…of Loop in JavaScript and Node.js
- How to Exit, Stop, or Break an Array#forEach Loop in JavaScript or Node.js
- Retrieve a Random Item From an Array in JavaScript or Node.js
- How to Reverse an Array in JavaScript and Node.js
- Sort an Array of Strings in JavaScript, TypeScript or Node.js
- Sort an Array of Objects in JavaScript, TypeScript or Node.js
- Check If a Value Is an Array in JavaScript or Node.js
- Join an Array of Strings to a Single String Value
- Create and Fill an Array Containing N Items
- Callback and Promise Support in your Node.js Modules
- Run Async Functions/Promises in Sequence
- Run Async Functions/Promises in Parallel
- Run Async Functions in Batches
- How to Fix “Promise resolver undefined is not a function” in Node.js or JavaScript
- Detect if Value Is a Promise in Node.js and JavaScript
- Overview of Promise-Based APIs in Node.js
- Thenables and Creating Your Own Promises
- Extend Multiple Classes (Multi Inheritance)
- Retrieve the Class Name at Runtime in JavaScript and Node.js
- Deprecate a Method in JavaScript and TypeScript
- Generate a Random Number in Range With JavaScript/Node.js
- Ensure a Positive Number in JavaScript or Node.js
- Check if a Number Is Infinity
- Check If a Number has Decimal Places in JavaScript or Node.js
- Use Numeric Separators for Better Readability
- Convert Boolean to Number
- Convert Number to Boolean
- Check if a Value is a Number
- How to Merge Objects
- How to Check if an Object is Empty in JavaScript or Node.js
- How to CamelCase Keys of an Object in JavaScript or Node.js
- How to Snake_Case Keys of an Object in JavaScript or Node.js
- How to Destructure a Dynamic Key in JavaScript or Node.js
- How to Get All Keys (Including Symbols) from an Object in JavaScript or Node.js
- How to Delete a Key From an Object in JavaScript or Node.js
- Iterate Through an Object’s Keys and Values in JavaScript or Node.js
- How to Convert URLSearchParams to Object
- Check If a Value Is an Object in JavaScript or Node.js
- Conditionally Add Properties to an Object in JavaScript or Node.js
- How to Lowercase Keys of an Object in JavaScript or Node.js
- Unset an Object Property
- Get a File’s Created Date
- Get a File’s Last Modified or Updated Date of a File
- How to Create an Empty File
- Check If a Path or File Exists
- How to Rename a File
- Check If a Path Is a Directory
- Check If a Path Is a File
- Retrieve the Path to the User’s Home Directory
- How to Touch a File
- Read File Content as String
- Check If a Directory Is Empty
- How to Create a Directory (and Parents If Needed)
- Get a File‘s Extension
- Get the Size of a File
- Get a File Name (With or Without Extension)
- Read a JSON File
- Delete a File From Disk
- Check if a Path is a SymLink (Symbolic Link)
- Check if a Path is a Socket
- Check if a Path is a FIFO File (Named Pipe)
- Check if a Path is a File URL
- Handling `fs.Stats` Constructor is Deprecated
- What is `Fs.realpath`?
Deprecate an Individual Function
Your application may export individual utility functions. For example, you may have a readFileContentsAsString that reads a file from the local hard drive and returns the file’s content as a string value.
Let’s say you want to change the name of the function to contents. A good approach is to keep the old readFileContentsAsString around in your code and mark it as deprecated.
JavaScript supports JSDoc annotation to mark a property or method as deprecated. Use the @deprecated directive in a block comment above your method:
/**
* @deprecated This method is deprecated in favor of the {@link contents} method. We’re removing this method in version 2.0.
*/
export function readFileContentsAsString (filePath) {
return contents(filePath, { encoding: 'utf8' })
}
export function contents (filePath, options) {
// the actual implementation …
}
You may also use the JSDoc @link annotation in combination with a deprecation. The @link annotation creates a clickable reference in the editor to the linked, new implementation.
Here’s a screenshot of the sample code in Visual Studio Code. The important part is the strikethrough of the readFileContentsAsString method highlighting the deprecation of that method:

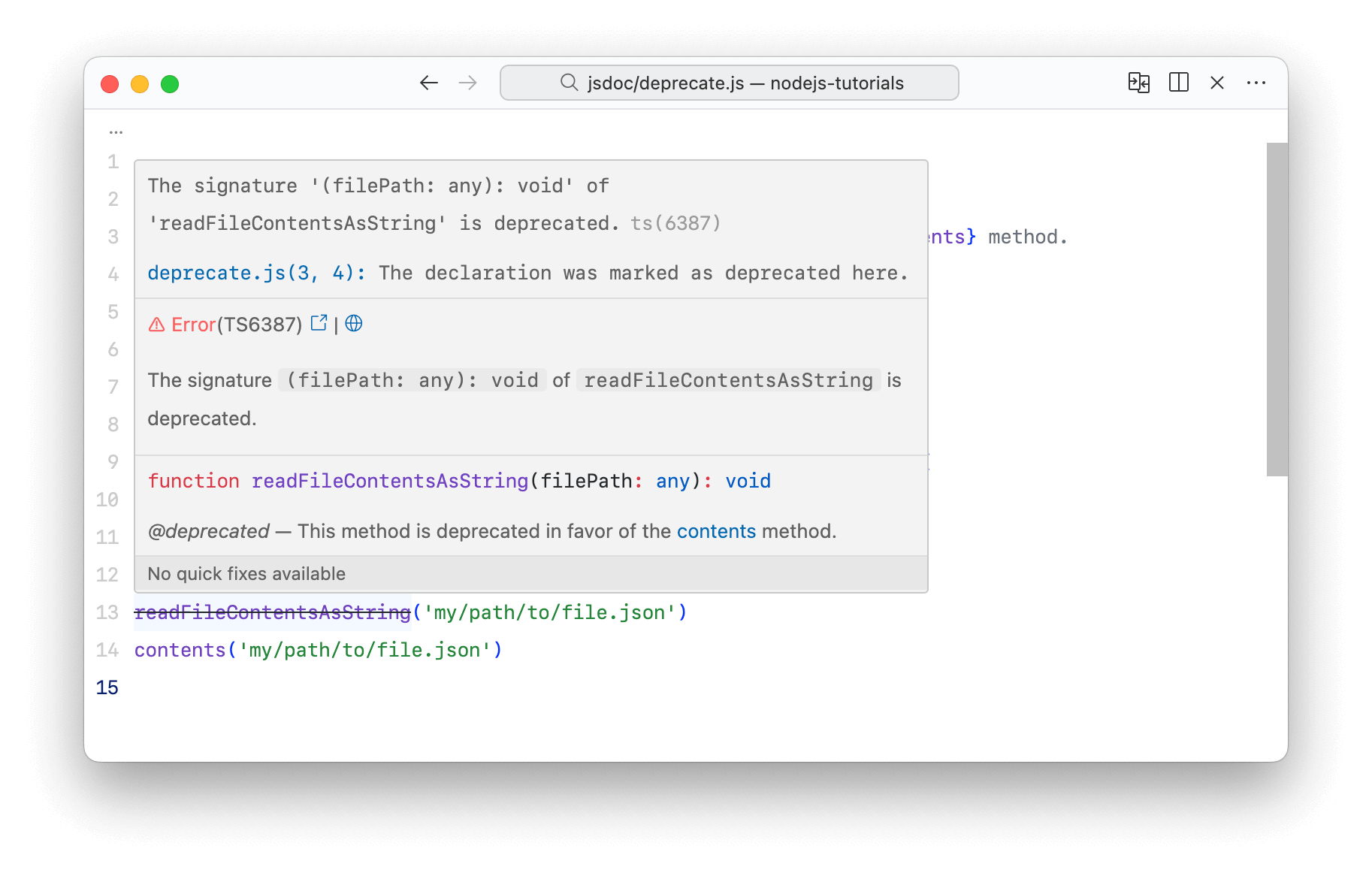
You can hover the deprecated function in Visual Studio Code to get a popover with more details for that method. Your deprecation message is available in the popover section at the bottom. It contains the clickable link to the contents methods:

Add a Log Line to Surface the Deprecation
You can surface deprecations with the help of log lines. Depending on your context, you may or may not add a log line with specifics. For example, if you’re deprecating a method in a library that’s used in the browser context, it’s possibly better to not log deprecation messages to avoid spamming the developer console.
We like having messages that point out the usage of deprecated messages. It helps us to notice possible breaking changes in the future because the package developer will remove something we’re currently using:
/**
* @deprecated This method is deprecated in favor of the {@link contents} method. We’re removing this method in version 2.0.
*/
export function readFileContentsAsString (filePath) {
console.log('This [readFileContentsAsString] method is deprecated and will be removed in version 2.0. Please use the [contents] method instead. ')
return contents(filePath, { encoding: 'utf8' })
}
export function contents (filePath, options) {
// the actual implementation …
}
Deprecate a Class Method
You can also deprecate individual methods in a JavaScript class. It works the same way: use the @deprecate JSDoc directive and provide a deprecation message with more details:
export class FileSystem {
/**
* Returns the contents of the file located at `filePath` as a string.
*
* @param {String} filePath
* @returns {String}
*
* @deprecated use the {@link contents} method
*/
readFileContentsAsString (filePath) {
return this.contents(filePath, { encoding: 'utf8' })
}
/**
* Returns the contents of the file located at `filePath`.
*/
contents (filePath, options) {
// the actual implementation …
}
}
We’re putting the @deprecate annotation at the end of a JSDoc block, as the last element. Putting deprecations last is a team consent, in case a coworker needs to find more details for the deprecation, they know where to find them.
Here’s a screenshot from Visual Studio Code using the sample code with the deprecated readFileContentsAsString method. Visual Studio Code highlights the call to a deprecated method with a strikethrough (line 25):

You may hover the deprecated method with the mouse to show a popover with more details. The last section in the popover contains your deprecation message with the link to the contents method. Clicking the link navigates your cursor to the linked method within Visual Studio Code:

That’s it!