We as Node.js developers are constantly feeling the hype around the next shiny new library. It seems every other day there’s a new one picking up steam. Well, our mind tells us to look at it and integrate into projects.
Ignore all the hype for a second and think about getting work done. This shiny new library in version 0.3 won’t help you get your work done. Keep focus, make progress and look what’s out there that might help you become a better developer.
hapi Series Overview
- Get Your Server Up and Running
- v17 Upgrade Guide (Your Move to async/await)
- Become a Better Developer in 2018
- Become a Better Developer in 2017
- What You’ll Build
- Prepare Your Project: Stack & Structure
- Environment Variables and Storing Secrets
- Set Up MongoDB and Connect With Mongoose
- Sending Emails in Node.js
- Load the User’s Profile Picture From Gravatar Using Virtuals in Mongoose
- Implement a User Profile Editing Screen
- Generate a Username in Mongoose Middleware
- Displaying Seasons and Episodes for TV Shows with Mongoose Relationship Population
- Implementing Pagination for Movies
- Implement a Watchlist
- Create a Full Text Search with MongoDB
- Create a REST API with JSON Endpoints
- Update Mongoose Models for JSON Responses
- API Pagination for TV Shows
- Customize API Endpoints with Query Parameters
- Always Throw and Handle API Validation Errors
- Advanced API Validation With Custom Errors
- Create an API Documentation with Swagger
- Customize Your Swagger API Documentation URL
- Describe Endpoint Details in Your Swagger API Documentation
- 10 Tips on API Testing With Postman
- JWT Authentication in Swagger API Documentation
- API Versioning with Request Headers
- API Login With Username and Password to Generate a JWT
- JWT Authentication and Private API Endpoints
- Refresh Tokens With JWT Authentication
- Create a JWT Utility
- JWT Refresh Token for Multiple Devices
- Check Refresh Token in Authentication Strategy
- Rate Limit Your Refresh Token API Endpoint
- How to Revoke a JWT
- Invalidate JWTs With Blacklists
- JWT Logout (Part 1/2)
- JWT “Immediate” Logout (Part 2/2)
- A Better Place to Invalidate Tokens
- How to Switch the JWT Signing Algorithm
- Roll Your Own Refresh Token Authentication Scheme
- JWT Claims 101
- Use JWT With Asymmetric Signatures (RS256 & Co.)
- Encrypt the JWT Payload (The Simple Way)
- Increase JWT Security Beyond the Signature
- Unsigned JSON Web Tokens (Unsecured JWS)
- JWK and JWKS Overview
- Provide a JWKS API Endpoint
- Create a JWK from a Shared Secret
- JWT Verification via JWKS API Endpoint
- What is JOSE in JWT
- Encrypt a JWT (the JWE Way)
- Authenticate Encrypted JWTs (JWE)
- Encrypted and Signed JWT (Nested JWT)
- Bringing Back JWT Decoding and Authentication
- Bringing Back JWT Claims in the JWT Payload
- Basic Authentication With Username and Password
- Authentication and Remember Me Using Cookies
- How to Set a Default Authentication Strategy
- Define Multiple Authentication Strategies for a Route
- Restrict User Access With Scopes
- Show „Insufficient Scope“ View for Routes With Restricted Access
- Access Restriction With Dynamic and Advanced Scopes
- hapi - How to Fix „unknown authentication strategy“
- Authenticate with GitHub And Remember the Login
- Authenticate with GitLab And Remember the User
- How to Combine Bell With Another Authentication Strategy
- Custom OAuth Bell Strategy to Connect With any Server
- Redirect to Previous Page After Login
- How to Implement a Complete Sign Up Flow With Email and Password
- How to Implement a Complete Login Flow
- Implement a Password-Reset Flow
- Views in hapi 9 (and above)
- How to Render and Reply Views
- How to Reply and Render Pug Views (Using Pug 2.0)
- How to Create a Dynamic Handlebars Layout Template
- Create and Use Handlebars Partial Views
- Create and Use Custom Handlebars Helpers
- Specify a Different Handlebars Layout for a Specific View
- How to Create Jade-Like Layout Blocks in Handlebars
- Use Vue.js Mustache Tags in Handlebars Templates
- How to Use Multiple Handlebars Layouts
- How to Access and Handle Request Payload
- Access Request Headers
- How to Manage Cookies and HTTP States Across Requests
- Detect and Get the Client IP Address
- How to Upload Files
- Quick Access to Logged In User in Route Handlers
- How to Fix “handler method did not return a value, a promise, or throw an error”
- How to Fix “X must return an error, a takeover response, or a continue signal”
- Query Parameter Validation With Joi
- Path Parameter Validation With Joi
- Request Payload Validation With Joi
- Validate Query and Path Parameters, Payload and Headers All at Once on Your Routes
- Validate Request Headers With Joi
- Reply Custom View for Failed Validations
- Handle Failed Validations and Show Errors Details at Inputs
- How to Fix AssertionError, Cannot validate HEAD or GET requests
Jump on async/await: Upgrade to hapi v17
Node.js 8.x transitioned to LTS on October 31, 2017, and most of the Node.js community waited for this date: a stable and mature Node.js release including the newest hotness, async/await.
Eran Hammer (hapi’s lead maintainer) put a lot of time and effort into upgrading hapi to the latest Node.js features, including the move to async/await.
In 2018, you’ll update your project’s to hapi v17. If you need a helping hand, check our hapi v17 upgrade guide that walks you through all the changes.
We’ve updated our hapi plugins and the Futureflix Starter Kit (check the code on GitHub 😉) to be compatible with v17 and we love hapi’s changes. The move to both new async and await operators increases your code’s readability and removes callback and promise hell.
Use New ECMAScript Features
This tip could be part of every year’s prediction because we as developers need to remind it 😌 New Node.js releases come with new language features. The Node.js platform evolves fast and grows up.
If you’re an avid lodash user, this tip might be for you! For example, do you often check if an object or array includes a specific value? Node.js 8.x comes with .includes() natively. No more utilities needed in this case.
Node.js is 99% compatible with ES2015. Use default function parameter values, destructuring, object and array spread, and ES classes. Let them become a part of your daily development!
Auto-Format Code (with Prettier)
In last year’s post on becoming a better developer in 2017 we recommended to use a coding style, like hapi’s coding conventions or JavaScript Standard. In combination with ESLint your editor or IDE highlights related issues to the coding style.
2018 is the year of auto-formatting the code! No more whining about the missing space, empty line, semicolon, double quotes. Don’t worry about tests failing due to ESLint’s whining.
Use Prettier and the integrations in your favorite editor to auto-format code on save. Prettier is a code formatter, not only a linter. It integrates well with ESLint and if you’re already linting your code, you’re only a single step away from freedom. No more time wasted on going through your code to fix missing spaces 💪
Adopt a Client-Side Framework
Websites become powerful these days. You don’t need to reload the whole page when using asynchronous requests in the background. Well, there’s a trend towards client-side frameworks, like Vue.js.
Being a backend developer has the freedom of freely adding packages and using them in your project. Adding a package in the frontend may increase load times and reduce performance.
Put yourself in the hot seat of a frontend developer. Get to know their tooling, how they use your backend and API.
You’ll respond differently to the angry emails from your frontend developer once you feel their pain. Well, you could switch roles with them so they feel your backend problems, too. It’s a great learning!
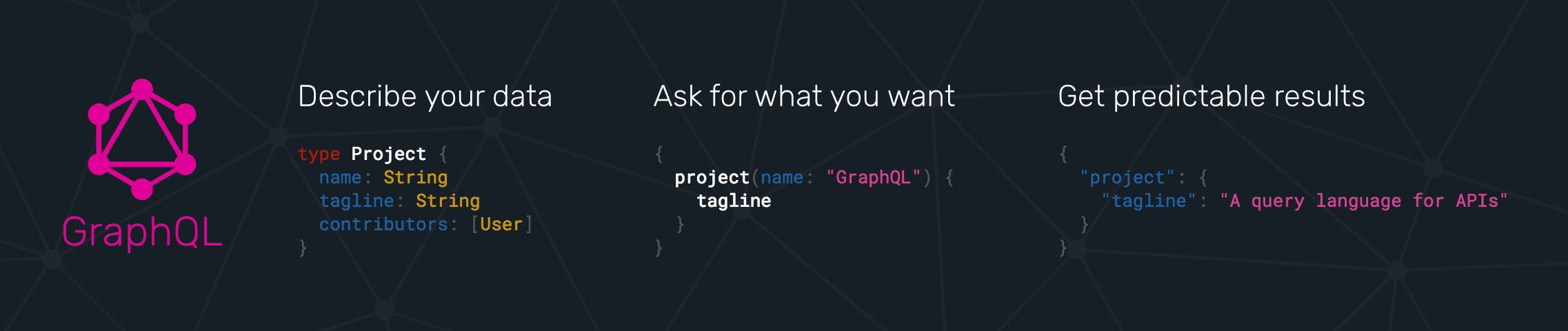
GraphQL
There’s a hype around GraphQL and it’s for a reason. While most of us backend developers still think in REST, there’s a movement towards a lighter approach of sending data to clients.
GraphQL is a query language and runtime to respond to these queries. The benefit in comparison to REST is that GraphQL allows a client to exactly specify what data they need. REST has the problem of transferring all the data to clients, even though it’s not needed.

Expand your knowledge around GraphQL in 2018 and watch this platform. Graphcool and Apollo seem to be the go-to projects these days when starting out in GraphQL. They provide server and client repositories to get started 🚀
Contribute to a hapi Plugin and Open Source
The release of hapi v17 in the end of 2017 came with breaking changes. All hapi plugins need code updates to be compatible with the new major version.
This is your chance to contribute in the hapi ecosystem. Head over to the hapi contribution page on hapi’s website. Pick an issue for new contributors or check the help wanted section for specific plugin contributions.
At this point, there are a lot plugins seeking for v17 updates or new maintainers. Pick a repository of your choice, fork it and submit a pull request with updates. All maintainers are friendly and helpful, they’ll point and guide you through improvements you might have missed.
Actually, I did it the same way: picked catbox-mongodb and submitted a pull request to update the library to hapi v17.
After hints, tricks, tips, and help from other maintainers, they merged my PR. I learned a lot about async/await and hapi’s changes in the new major version. Also, putting your head around serious testing is eye-opening!
And now I’m the maintainer of catbox-mongodb 😃
Take your chance!
Become a Better hapi Developer in 2018
It’s still early in 2018, the best time to reflect and plan for the year. Set goals and hold yourself accountable throughout the year. Make a plan for the first quarter of 2018 and put in the work.
To remind you of possible actions to take:
- Upgrade to hapi v17 and
async/await - Use new ECMAScript features
- Auto-format code with Prettier
- Adopt a client-side framework
- Put an eye on GraphQL
- Contribute to open source
Give yourself accountability by sharing your actions in the comments below or tweet us @futurestud_io. Do you have further aspects and tools for 2018 where you what you want to improve? Please share it with us :)
Make 2018 rock!
Mentioned Resources
- hapi v17 upgrade guide on Future Studio 😉
- Futureflix Starter Kit
- Node.js Compatibility with ES2015
- Become a better hapi developer in 2017 post from last year
- hapi’s coding conventions
- JavaScript Standard Style
- Prettier on GitHub
- Vue.js
- GraphQL
- Graphcool
- Apollo
- hapi’s contribution page